
La propuesta de esta publicación es brindarte toda la ayuda necesaria para que puedas hacer de Tu Blog un "mundo especial", para tí y para todos tus visitantes.
sábado, 31 de julio de 2010
Contador de Visitas

sábado, 24 de julio de 2010
domingo, 30 de mayo de 2010
convertir archivos pdf en aplicaciones flash
Les paso una paágina con una aplicación que puede resultar interesante para agregar a un blog.
La descubrí hace poco, y es muy fácil de usar.
Transforma un archivo pdf en una aplicación flash, y la presenta como una revista que es muy atractiva y fácil de manejar.
Espero que la disfruten y les sirva.
Cariños
Alejandra
50 herramientas gratuitas para blogueros y escritores
sábado, 29 de mayo de 2010
Cursores para tu blog
http://www.totallyfreecursors.com/details.cfm/id/1232/Monkey_ani.htm#cursorCode
http://www.jellymuffin.com/cursors/
http://www.boomspeed.com/sfhelpers/curs/
http://maisblog.50webs.com/cursores/anicur2.htm
http://www.ladylony.com/cursoresglitter.htm
http://www.cursores.org/
viernes, 28 de mayo de 2010
herramientas y trucos

Nuevas herramientas y trucos para sacar todo el provecho a tus blogs: feeds RSS. Algunas de estas herramientas van referidas a Blogger.
- Feedburner - Genera RSS feed gratuitamente. Esto es importante puesto que por ejemplo, Blogger, te da solamente el atom, entre otros servicios para blogs. Permite que otros se "suscriban" a tu weblog...
- Blogarithm. Avisos automatizados por correo electrónico cada vez que tu blog se actualiza.
- Haloscan te proporciona una forma de integrar los Trackback en tu blog añadiendo un pequeño código.
- TagCloud es una nube de etiquetas que te permite que los visitantes visualicen de una forma atractiva (en "una nube") los contenidos de tu blog.
- Rollyo. Haz tu propio buscador con materiales de tu blogs y otros sitios a tu elección.
- Technorati - Crea y añade un perfil technorati para integrar tu blog en la inmensidad de la blogosfera. Además te permite insertar una caja de búsqueda en tu blog y conocer en todo momento el impacto de tu blog en la blogosfera.
- Sitemeter - Unas estadísticas muy aceptables en calidad gratis que te pueden medir el tráfico de tus blogs en tiempo real con detalles sobre los sitios remitentes, localización geográfica, etc. Puedes complementarlas con My Blog Log - que te permite seguir la pista de las vías de salida de tu blog
- Audioblogger te permite gratis un ilimitado número de posts desde cualquier teléfono a tus blogs en Blogger.
- w.bloggar - Es un editor de Post y plantillas. Ayuda a administrar varios blogs en Blogger de forma efectiva.
- Blogger Mobile Cuando envías textos o fotografías desde tu dispositivo móvil (teléfono móvil) a go@blogger.com, se publican automáticamente en su nueva página del blog. Aunque de momento sólo opera con algunos operadores USA.
- Del.icio.us, que combinado con rssfeedreader, te permite mantener la lista de favoritos en tu blog y compartir tus hallazgos.
- Fotos. Son bastantes las opciones. Una de las más populares es flickr. Si quieres llenar tus imágenes sin molestias o resgistrarte tienes la opción de Imageshack. Por otra parte están opciones como Hello y Picasa.
- Creative Commons. Quizás es conveniente señalar que hacer un blog está generalmente bajo una filosofía de "contenidos abiertos". Es conveniente hacer "oficial" nuestra postura solicitando la licencia Creative Commons (CC) para nuestro blog. Así mismo es conveniente, al utilizar material de terceros, hacerlo de materiales que tengan también CC.
- Cómo poner tu horóscopo en el Blog. Hay cientos de recursos y herramientas para hacer simpático un blog: relojes digitales, mascotas virtuales, el tiempo, etc. Uno de los recursos más simpáticos el poner al lado del perfil del autor el horóscopo, con ello identificamos el signo del autor y qué dice su horóscopo de cómo le va ir el día.
- Música en tu blog. Como poner música en tu blog.
Alejandra Mangiarotti
trucos para blog
http://trucosblogsblogger.blogspot.com/2007/07/mascotas-para-tu-blog.html
Acá podemos ver cómo incluir una mascota en el blog, cómo agregar un diseño de fondo, incluir un marcador, un reloj, y otros objetos creados con aplicaciones flash
Saludos
Alejandra
Incluir slideshare en un blog
Para poder subir este tipo de archivos, podemos utilizar el Slideshare, una aplicación que nos permite tener estas presentaciones en línea.
Los pasos son sencillos:
Primero realizaremos la presentación en la aplicación de diapositivas.
Una vez guardada en algún dispositivo de almacenamiento, tenemos que sacar una cuenta en Slideshare, desde
http://www.slideshare.net/
Ahí vamos donde dice Sign Up para registrarse. Luego, clic donde dice Upload, y sobre el botón Examinar buscamos el archivo creado.
Una vez que concluye la carga, copiamos el codigo (embed) para pegarlo en el blog.
Para agregarlo en el blog, desde la solapa "Nueva entrada", elegimos la solapa "Edición de HTML" y con Control + V pegamos el código.
Ya tenemos en línea nuestra presentación
Suerte y ojalá les sirva.
Alejandra Mangiarotti
miércoles, 26 de mayo de 2010
COLOCAR UN MENÚ VERTICAL EN NUESTRO BLOG
6) Ahora ves a Diseño->Elementos de página->Añadir un gadget->HTML/Javsscript. En él pega el siguiente código:
Para añadir más enlaces, fíjate en la estructura y añade esta línea:
FUENTE: http://www.quierocrearunblog.com
PONER UN FORMULARIO DE CONTACTO
2.- Pinchamos en la pestaña de "Diseño ->Elementos de página->Añadir un gadget->HTML/Javascript"
3.- En la ventana que se nos abre "HTML/Javascript " debemos pegar el siguiente código HTML :
domingo, 23 de mayo de 2010
Coloca una Toolbar wibiya en tu blog
URL: http://www.wibiya.com/
No encontré en español y este no me permite insertarlo o embeberlo, por lo que les coloco el link
http://www.youtube.com/watch?v=KvL8GanYKRY
Insertar Presentaciones en Slideboom
Insertar Presentaciones en Scribd
Nos permite alojar documentos de diferentes formatos: word, excel, pdf, ppt y nos suministra un código para poder insertar el documento creado en un blog y/o página web.
sábado, 22 de mayo de 2010
COMO CAMBIAR DE FONDO MI BLOGS
ESPERO QUE SEA DE MUCHO PROVECHO
http://www.youtube.com/watch?v=kjScSI2szew&feature=related
SALUDOS
MERCEDES MENDOZA
jueves, 20 de mayo de 2010
INCRUSTAR ANIMACIONES FLASH EN NUESTRO BLOG
José Luis
Crea y Diseña tu blog
INSERTAR PRESENTACIONES DE SLIDESHARE
Tutorial Slideshare Primera Parte
Tutorial Slideshare Segunda Parte
viernes, 5 de marzo de 2010
Nuevas plantillas para tu Blog
No necesariamente tenemos que conformarnos con una de las plantillas que nos ofrece Blogger al crear nuestro blog.
Existen numerosos sitios que nos brindan “templates” gratuitas. Sólo debemos encontrar una a nuestra medida. 
FinalSense:
Ofrece plantillas de tres columnas y mucha variedad en las clásicas de dos columnas.
http://www.finalsense.com/services/blog_templates/index.htm
Doxs: brinda plantillas que son realmente agradables y fáciles de colocar.
http://btemplates.com/
El siguiente es un Tutorial acerca de cómo instalar las plantillas:
martes, 16 de febrero de 2010
Como agregar música a un Blog desde Deezer
Ya que descubrimos anteriormente Deezer (http://www.deezer.com) voy a mostrarles cómo es posible agregar al blog un reproductor de música.
1) Lo primero que debemos hacer es Ingresar con nuestra cuenta (registrarnos previamente si aún no lo hemos hecho)
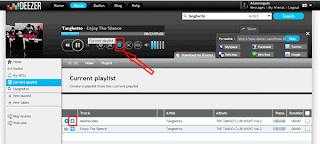
2) Vamos a crear una lista de reproducción con aquellas canciones que deseamos incluir en nuestro blog. Vamos a acceder a través del botón Music (el segundo)
 luego + New Playlist y le damos un nombre a nuestra lista.
luego + New Playlist y le damos un nombre a nuestra lista. 4) Luego de encontrar las canciones por intérprete o título debemos agregarlas a la lista de reproducción.
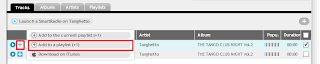
4) Luego de encontrar las canciones por intérprete o título debemos agregarlas a la lista de reproducción.A la derecha de cada canción hay dos botones, uno nos permitirá iniciar la reproducción del tema y el otro que tiene un signo +, nos permitirá añadirlo a una lista de reproducción.
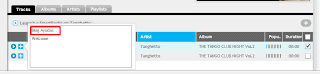
 Debemos seleccionar la opción Add to a playlist y luego el nombre de la lista que creamos en el paso 2.
Debemos seleccionar la opción Add to a playlist y luego el nombre de la lista que creamos en el paso 2.
Esto lo haremos con todas las canciones que deseemos agregar a nuestra lista de reproducción.
5) Luego de agregar todas las canciones a la lista debemos visualizarla, cliqueando sobre su nombre (el la barra de la izquierda).
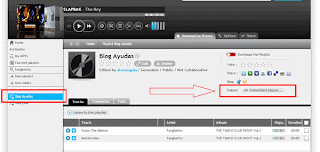
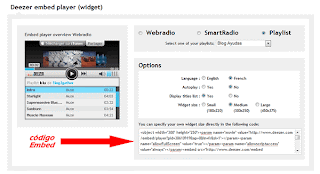
 Al visualizar la lista podemos observar a la derecha un botón que nos permitirá acceder a la configuración del reproductor y a su código EMBED.
Al visualizar la lista podemos observar a la derecha un botón que nos permitirá acceder a la configuración del reproductor y a su código EMBED. 6) Configurar el reproductor (podés elegir el idioma, si va a tener un autoplay, si se verán los títulos de las canciones y el tamaño del reproductor) y copiar el código Embed que luego pegaremos en un Gadget de código HTML.
6) Configurar el reproductor (podés elegir el idioma, si va a tener un autoplay, si se verán los títulos de las canciones y el tamaño del reproductor) y copiar el código Embed que luego pegaremos en un Gadget de código HTML.Agrego este reproductor en la barra de la derecha para que veas como queda.
Espero que te haya sido útil esta ayuda.
Saludos
El AG
lunes, 15 de febrero de 2010
Como agregar un Gadget a tu Blog
Ahí les envió un tutorial
Un abrazo virtual para todos!!!
domingo, 14 de febrero de 2010
¿Cómo hacer un blog en blogger?
Modificar el tamaño de un código embed
A veces este código nos queda 'pequeño' dentro de un post, y nos gustaría que fuera un poco más grande o centrarlo.
¡¡ES SUPER FÁCIL!!
En el EMBED que tengas que insertar veras que aparecen dos cifras (dos veces cada una) que son width y height, es decir, la anchura y la altura que tendrá lo que queramos poner.
Sólo nos queda aplicar una pequeña regla de 3.
Por ejemplo si el width que nos dan es de 425 y el height de 344 y queremos que sea más ancho, hasta 500 por ejemplo. Sería
425-500
344-x
344 multiplicado por 500 y dividido por 425 dará el valor de x= 404
De modo que pondremos width 500 y height 404, habremos agrandado el tamaño del embed.
Recuerda siempre modificar las cifras en las dos ocasiones que se muestran.
Y si quieres centrarlo sólo tendras que insertar < center> delante del código y < /center> al final del todo.
¡Espero os sea útil! A mí al menos me hubiera gustado que alguien me lo explicase en su día ;)
Eliminar la navbar por seguridad
Por experiencia personal, recomiendo tomar una medida de seguridad muy fácil pero MUY UTIL.
Consiste en eliminar una barra superior -llamada navbar- que aparece en el blog con la opción de buscador, 'marcar blog' etc. Este botón de 'marcar blog' que aparece tan VISIBLE, si alguien pica en él, nuestro blog pasara a ser analizado por el equipo de Google, dado que tendrán el aviso de que nuestro blog es spam (contenido no apropiado, etc.) Y amig@s con todo el esfuerzo que dedicamos a nuestros blogs, mejor prevenir que tener que hablar con Google.
Las instrucciones para eliminar esta barra son:
1. Accede a tu blog
2. Entra en la pestaña de 'Diseño' que aparece en el menu superior izquierdo.
3. Entra en 'Edición de HTML'
4. Veras dos áreas, la superior titulada 'Realizar copia de seguridad' permite guardar la plantilla de tu blog antes de hacer ningún cambio. Es muy recomendable hacerlo siempre que accedamos a modificar código y no seamos expertos en la materia. Por tanto, picar en 'Descargar plantilla completa'.
5. Después en la parte inferior verás el código de tu blog. Es decir, tu blog (entradas, diseño, imágenes, TODO) esta traducido a código HTML.
Tenemos que eliminar la parte de ese cógido que queremos, es decir, la barra superior -navbar-.
Para ello hacemos lo siguiente, pulsamos Ctrl+F de modo que podamos buscar dentro de ese código lo que necesitamos quitar.
Escribimos en el cuadro de búsqueda y pegamos encima el siguiente código de manera que quede así:
< type="'text/css'">
#navbar-iframe {
display: none;
}
< /style>
< /head>
Luego en la parte de abajo le damos a 'vista previa' y se abrirá en una ventana nuestro blog con el cambio realizado, si ha salido todo bien, simplemente tendriamos que guardar la plantilla y ya nos habremos solucionado el problema.
sábado, 13 de febrero de 2010
Cómo insertar enlaces en un texto
Os explico cómo insertar enlaces en un texto.
Primero selecciona la palabra o palabras donde quieras que vaya el enlace. Cuando lo tengas, pincha en este dibujo:
Os dejo como ejemplo el enlace a mi blog de aula, Blogmaníacos.
Espero que os haya servido.
Saludos.
Conchita López.
Como subir un video....
2. Copia el Código incrustado: EMBED
3. Luega vas a nueva entrada, y pegas el código embed en la ventana de edicción de HTML
4. Una vez pegado publica la entrada.
Espero que te guste este video:
Ah !!! me olvidaba si tienes un video guardado en tu Pc, tambien lo puedes subir.
Cómo? En la ventana de nueva entrada, tienes un menú, haz click en el ícono añadir video, alli se abre una ventana, haz click en examinar, alli se abren todas tus carpetas, elige el video, coloca el nombre del mismo, (acepta formatos: AVI, MPEG, quicktime, real y windows media, y un tamaño máximo de 100 Mb).
Observa el peso del video, es importante para que tengas éxito.
Acepta los términos y condiciones, haz click en subir, tardará un poco pero ten paciencia!!!!
Una vez subido publica tu entrada.
@ABRAZOLESSSSSSSSSSS
NORA FREDIANELLI
Poner un reloj en el blog
Voy a explicar la forma de poner un reloj en el blog.
Para ello, ve a páginas que nos ofrecen varios modelos, como éstas:
http://fancygens.com
http://www.clocklink.com
http://www.relojesflash.com
Espero que esta información te haya sido útil.
Saludos.
Conchita López.
Labels
- Agregar música (1)
- applets (1)
- blog (1)
- blogs (1)
- cambio (1)
- Colores (1)
- contador de visitas (2)
- Cursores (1)
- enlaces (2)
- Flash (1)
- fondo (1)
- formularios (1)
- google-maps (1)
- Herramientas (1)
- Insertar presentaciones (1)
- menus (1)
- NUEVOS PULMONES PARA EL MUNDO-PROYECTO COLABORATIVO- (2)
- Plantillas (1)
- recursos (2)
- relojes (1)
- Scribd (1)
- Slideboom (1)
- Slideshare (3)
- SUBIR VIDEOS (1)
- Toolbar (1)
- tutorial (2)
- Wibiya (1)
Blog Archive
-
▼
2010
(27)
-
►
mayo
(15)
- convertir archivos pdf en aplicaciones flash
- 50 herramientas gratuitas para blogueros y escritores
- Cursores para tu blog
- herramientas y trucos
- trucos para blog
- Tutorial Slideshare Para crear una cuenta y subir ...
- Incluir slideshare en un blog
- COLOCAR UN MENÚ VERTICAL EN NUESTRO BLOG
- PONER UN FORMULARIO DE CONTACTO
- Coloca una Toolbar wibiya en tu blog
- Insertar Presentaciones en Slideboom
- Insertar Presentaciones en Scribd
- COMO CAMBIAR DE FONDO MI BLOGS
- INCRUSTAR ANIMACIONES FLASH EN NUESTRO BLOG
- INSERTAR PRESENTACIONES DE SLIDESHARE
-
►
mayo
(15)
Blogs de Ayuda para tu Blog
Blog Archive
-
▼
2010
(27)
-
►
mayo
(15)
- convertir archivos pdf en aplicaciones flash
- 50 herramientas gratuitas para blogueros y escritores
- Cursores para tu blog
- herramientas y trucos
- trucos para blog
- Tutorial Slideshare Para crear una cuenta y subir ...
- Incluir slideshare en un blog
- COLOCAR UN MENÚ VERTICAL EN NUESTRO BLOG
- PONER UN FORMULARIO DE CONTACTO
- Coloca una Toolbar wibiya en tu blog
- Insertar Presentaciones en Slideboom
- Insertar Presentaciones en Scribd
- COMO CAMBIAR DE FONDO MI BLOGS
- INCRUSTAR ANIMACIONES FLASH EN NUESTRO BLOG
- INSERTAR PRESENTACIONES DE SLIDESHARE
-
►
mayo
(15)
Followers
Categories
- Agregar música (1)
- applets (1)
- blog (1)
- blogs (1)
- cambio (1)
- Colores (1)
- contador de visitas (2)
- Cursores (1)
- enlaces (2)
- Flash (1)
- fondo (1)
- formularios (1)
- google-maps (1)
- Herramientas (1)
- Insertar presentaciones (1)
- menus (1)
- NUEVOS PULMONES PARA EL MUNDO-PROYECTO COLABORATIVO- (2)
- Plantillas (1)
- recursos (2)
- relojes (1)
- Scribd (1)
- Slideboom (1)
- Slideshare (3)
- SUBIR VIDEOS (1)
- Toolbar (1)
- tutorial (2)
- Wibiya (1)















