Ya que descubrimos anteriormente Deezer (http://www.deezer.com) voy a mostrarles cómo es posible agregar al blog un reproductor de música.
1) Lo primero que debemos hacer es Ingresar con nuestra cuenta (registrarnos previamente si aún no lo hemos hecho)
2) Vamos a crear una lista de reproducción con aquellas canciones que deseamos incluir en nuestro blog. Vamos a acceder a través del botón Music (el segundo)
 luego + New Playlist y le damos un nombre a nuestra lista.
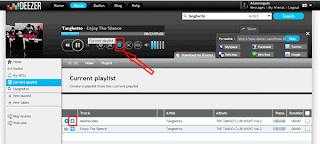
luego + New Playlist y le damos un nombre a nuestra lista.3) Navegamos por Deezer buscando nuestras canciones preferidas. A modo de ejemplo busqué temas de mi sobrino famoso (Diego Velázquez, uno de los directores de Tanghetto, un grupo de Electrotango, ganadores del premio Carlos Gardel del año 2009).
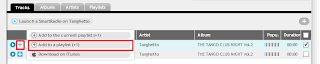
 4) Luego de encontrar las canciones por intérprete o título debemos agregarlas a la lista de reproducción.
4) Luego de encontrar las canciones por intérprete o título debemos agregarlas a la lista de reproducción.
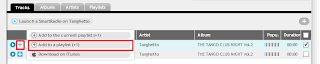
A la derecha de cada canción hay dos botones, uno nos permitirá iniciar la reproducción del tema y el otro que tiene un signo +, nos permitirá añadirlo a una lista de reproducción.
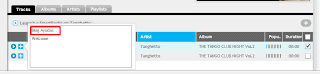
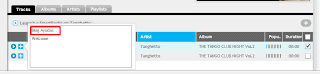
 Debemos seleccionar la opción Add to a playlist y luego el nombre de la lista que creamos en el paso 2.
Debemos seleccionar la opción Add to a playlist y luego el nombre de la lista que creamos en el paso 2.

Esto lo haremos con todas las canciones que deseemos agregar a nuestra lista de reproducción.
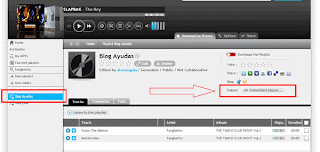
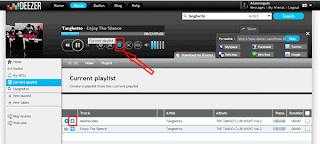
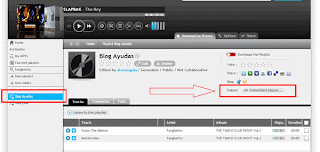
5) Luego de agregar todas las canciones a la lista debemos visualizarla, cliqueando sobre su nombre (el la barra de la izquierda).
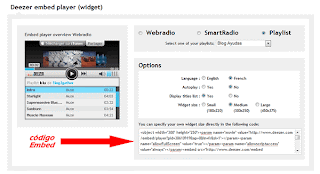
 Al visualizar la lista podemos observar a la derecha un botón que nos permitirá acceder a la configuración del reproductor y a su código EMBED.
Al visualizar la lista podemos observar a la derecha un botón que nos permitirá acceder a la configuración del reproductor y a su código EMBED.
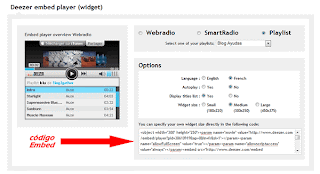
 6) Configurar el reproductor (podés elegir el idioma, si va a tener un autoplay, si se verán los títulos de las canciones y el tamaño del reproductor) y copiar el código Embed que luego pegaremos en un Gadget de código HTML.
6) Configurar el reproductor (podés elegir el idioma, si va a tener un autoplay, si se verán los títulos de las canciones y el tamaño del reproductor) y copiar el código Embed que luego pegaremos en un Gadget de código HTML.
Agrego este reproductor en la barra de la derecha para que veas como queda.
Espero que te haya sido útil esta ayuda.
Saludos
El AG
 4) Luego de encontrar las canciones por intérprete o título debemos agregarlas a la lista de reproducción.
4) Luego de encontrar las canciones por intérprete o título debemos agregarlas a la lista de reproducción.A la derecha de cada canción hay dos botones, uno nos permitirá iniciar la reproducción del tema y el otro que tiene un signo +, nos permitirá añadirlo a una lista de reproducción.
 Debemos seleccionar la opción Add to a playlist y luego el nombre de la lista que creamos en el paso 2.
Debemos seleccionar la opción Add to a playlist y luego el nombre de la lista que creamos en el paso 2.
Esto lo haremos con todas las canciones que deseemos agregar a nuestra lista de reproducción.
5) Luego de agregar todas las canciones a la lista debemos visualizarla, cliqueando sobre su nombre (el la barra de la izquierda).
 Al visualizar la lista podemos observar a la derecha un botón que nos permitirá acceder a la configuración del reproductor y a su código EMBED.
Al visualizar la lista podemos observar a la derecha un botón que nos permitirá acceder a la configuración del reproductor y a su código EMBED. 6) Configurar el reproductor (podés elegir el idioma, si va a tener un autoplay, si se verán los títulos de las canciones y el tamaño del reproductor) y copiar el código Embed que luego pegaremos en un Gadget de código HTML.
6) Configurar el reproductor (podés elegir el idioma, si va a tener un autoplay, si se verán los títulos de las canciones y el tamaño del reproductor) y copiar el código Embed que luego pegaremos en un Gadget de código HTML.Agrego este reproductor en la barra de la derecha para que veas como queda.
Espero que te haya sido útil esta ayuda.
Saludos
El AG





